
Unique Value Proposition: Mit einzigartigem Mehrwert die Konkurrenz hinter sich lassen
Die Unique Value Proposition als Wettbewerbsvorteil:
Wie du mit echtem Mehrwert das eigene Angebot hervorhebst.
Inhaltsverzeichnis
Wir sehen in unserer täglichen Arbeit viele gute mobile Webseiten, die mobil optimiert sind und schnelle Ladezeiten haben – auch abseits der üblichen Verdächtigen wie Amazon und Zalando. Allerdings setzen vorrangig die großen Player Maßstäbe und konditionieren den Onlineshopper. So wie das Paket am nächsten Tag da ist, werden die Onlineshopper auch in puncto Ladezeit an ein hohes Tempo gewöhnt.
Die Webseiten von Amazon und Co sind vor allem eins: unfassbar schnell! Doch hier die gute Nachricht: Es braucht keine Armee von Entwicklern, um schnell und einfach die mobile Webseiten Ladezeit erheblich zu verbessern. Im diesem Beitrag stellen wir Ihnen vier kostenlose Tools vor, die Ihnen helfen die mobile Webseiten Ladezeit zu verbessern. Und wir geben Ihnen drei Maßnahmen zur Ladezeit Optimierung an die Hand.
 Abb. 1: #MobileMadness: a campaign to help you go mobile-friendly, Quelle: Google Webmaster
Abb. 1: #MobileMadness: a campaign to help you go mobile-friendly, Quelle: Google Webmaster
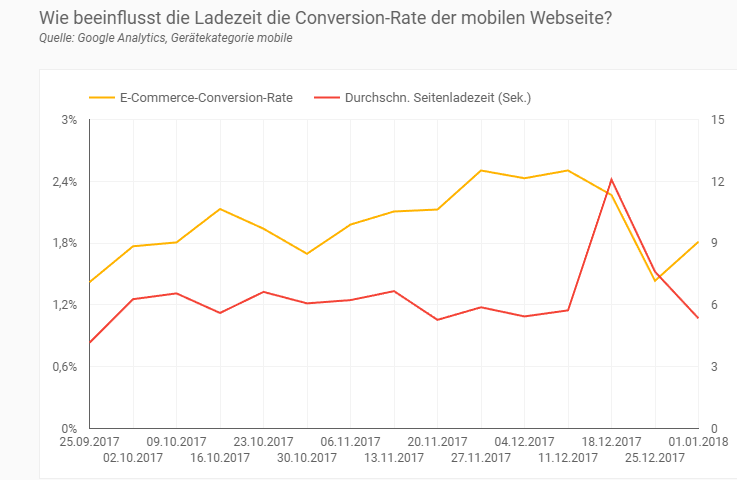
Gibt es zwischen Ladezeit der Website und der Kaufrate überhaupt einen Zusammenhang? Klare Antwort: Ja! Im folgenden Screenshot zeigt die gelbe Linie die Conversion-Rate und die rote Linie die durchschnittliche Seitenladezeit. Es wird ausschließlich die Seitenladezeit der mobilen Zugriffe dargestellt. In den wichtigen Wochen vor Weihnachten ist somit der Super-Gau passiert: Die Seitenladezeit geht von 6 auf 12 Sekunden hoch, die Conversion-Rate fällt von 2,4% auf ca. 1,4%.
 Abb. 3: Ladezeit und Conversion-Rate Was in diesem Beispiel ein Problem war, zeigt gleichzeitig das Potenzial: Eine Halbierung der Seitenladezeit bewirkt im Umkehrschluss, dass sich die Conversion-Rate nahezu verdoppelt. Vereinfacht bedeutet dies, dass die Halbierung der Seitenladezeit in diesem Projekt bei gleicher Besucheranzahl den doppelten Umsatz generiert.
Abb. 3: Ladezeit und Conversion-Rate Was in diesem Beispiel ein Problem war, zeigt gleichzeitig das Potenzial: Eine Halbierung der Seitenladezeit bewirkt im Umkehrschluss, dass sich die Conversion-Rate nahezu verdoppelt. Vereinfacht bedeutet dies, dass die Halbierung der Seitenladezeit in diesem Projekt bei gleicher Besucheranzahl den doppelten Umsatz generiert.
Branchenübergreifend werden 53% Ihrer Besucher die Website innerhalb von drei Sekunden verlassen, wenn sie nicht geladen ist.
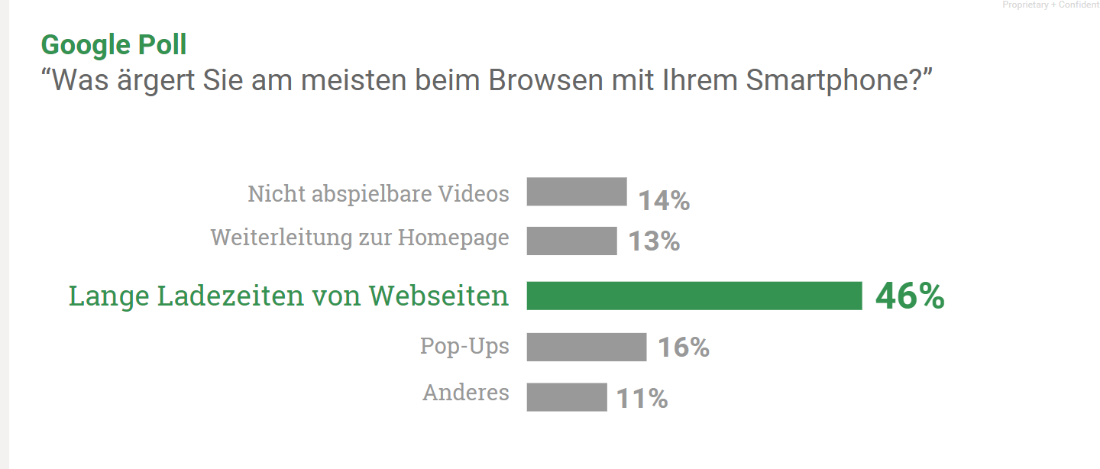
Durch eine schnellere Seite sinkt die Absprungrate und steigt die Conversion-Rate. Die positiven Effekte für mehr Umsatz oder Leads liegen auf der Hand. Zusätzlich ist die mobile Seitengeschwindigkeit ein weiteres wichtiges Ranking Signal ab Juli 2018 für SEO. Brauchen Sie noch mehr Informationen und Argumente zu dem Thema „Ladezeit“, gibt es hier passende Statistiken von Google.
Ein beliebter Trugschluss: Hey, meine mobile Webseite ist doch super schnell! – wenn der Zugriff über WLAN erfolgt.
Hier die Ergebnisse der Anstrengungen unserer Netzbetreiber:
Flächendeckend sehen wir 3G oder schlechter, in Ballungsgebieten auch 4G. Daher empfehlen wir in den folgenden Tools eine langsame Internetverbindung zu simulieren. Denn auch in den öffentlichen Verkehrsmitteln der Städte ist beim Warten des Seitenaufbaus Geduld ein guter Begleiter.
Kommen wir nun zum Herzstück und unseren Top Tools zur Analyse der Ladezeit mobiler Webseiten. Die Reihenfolge der Tools erfolgt nicht nach Priorität. Sie unterscheiden sich in Informationsdichte und Einfachheit der Aufbereitung der Daten. Auch haben die Tools einen unterschiedlichen Schwerpunkt in den Analysemöglichkeiten und sind für unterschiedliche Zielgruppen gedacht. Mit Google Analytics lassen sich zwar Erkenntnisse zur Website Geschwindigkeit gewinnen, was wegen der eingeschränkten Filter- und Einstellungsoptionen heute jedoch außer Acht gelassen wird.
Mit STRG + Shift + I öffnet sich die Konsole im Google Chrome Browser. Im Reiter Network ist im 1. Schritt der Cache auszuschalten. Daraufhin simulieren Sie im 2. Schritt eine Slow 3G Internet Verbindung und starten 3. eine Aufnahme.
In der nun folgenden Auswertung gibt es neben einem Wasserfalldiagramm mit sehr detaillierten Informationen auch die Erstellung von Screenshots während der Ladesequenz. In der Tabelle mit Wasserfalldiagramm lassen sich leicht erste Optimierungen einstellen. Die Tabelle kann u.a. nach CSS, JS und Bildern gefiltert werden. Werden Bilder im sichtbaren Bereich zuerst geladen? Sind diese komprimiert? Wie ist die Antwortzeit zum Server beim Time To First Byte? Bei diesem Beispiel ist der erste sichtbare Content nach 3,03 Sekunden und nach 8,94 Sekunden vollständig geladen.
Bei diesem Analyse Tool werden die Ergebnisse auch im Vergleich zur Branche dargestellt. Das Ganze basiert auf dem Tool webpagetest.org und ist in einem Non-Developer-Gewand leicht verständlich aufbereitet. Auf einen Blick erhalten Sie zudem Informationen über die Ladezeit und den geschätzten Besucherverlust.
Zusätzlich können Sie einen detaillierten und kostenlosen Bericht anfordern mit Optimierungsvorschlägen zum Beschleunigen Ihrer mobilen Website.
So heißt das kostenlose Profi-Tool mit vielfältigen Einstellungsmöglichkeiten zum Simulieren von Standorten, Browsern und Endgeräten. Mit seiner Hilfe können Sie von einem bestimmten Standort aus die Performance in anderen Ländern der Welt testen. Die Statistiken und Optimierungsvorschläge sind bei diesem Tool besonders umfangreich. Empfohlene Standard Einstellungen für Deutschland sind der Server in Frankfurt / EC2 / Chrome bzw. IOS mit einer 3G Slow Internetverbindung.
Auf einen Blick gibt es nach drei Testrunden eine Auswertung zu mehreren Kategorien im amerikanischen Schulnotenformat. Außerdem gibt es einen Speed Index Score: Alles unter einem Score von 3000 ist aktuell sehr gut. Je größer die Zahl, desto langsamer lädt Ihre Seite. Bei einem Klick auf eine der Buchstaben-Kacheln oben rechts erhalten Sie detaillierte Informationen und Optimierungsvorschläge.
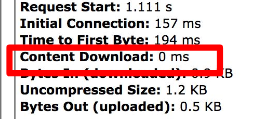
Kritische Punkte wie zum Beispiel Elemente die nicht geladen werden können werden direkt im Wasserfalldiagramm markiert. Genauso überflüssige Abfragen bei denen im Endeffekt kein Content geladen wird. Am Ende kostet all dies Zeit, die eingespart werden kann.  Es werden hier also ca. 0,4 Sekunden verschwendet (Time to First Byte + Initial Connection) für 0 ms Content Download. Wer möglichst detaillierte Informationen wünscht, macht mit diesem Tool nichts falsch.
Es werden hier also ca. 0,4 Sekunden verschwendet (Time to First Byte + Initial Connection) für 0 ms Content Download. Wer möglichst detaillierte Informationen wünscht, macht mit diesem Tool nichts falsch.
Ein kostenloses Plugin für den Google Chrome Browser. Lighthouse vereint Analysemöglichkeiten diverser Tools und gibt nebst performancerelevanten Optimierungsvorschlägen zur mobilen Webseitengeschwindigkeit auch Tipps zu Progressive Web App, Best Practices und SEO.  Die meisten Metriken werden samt Optimierungsmaßnahmen erklärt. Die Screenshots, die wir aus der Entwicklerkonsole oder auch webpagetest.org kennen, sind hier ebenfalls enthalten. Sehr hilfreich ist die Kategorisierung in „First meaningful paint“ – wann ist der primäre, sichtbare Content geladen (first Interactive), wann reagiert die Seite das erste Mal auf Scrollen/Klicks des Nutzers und wann ist die Seite vollständig interaktiv (Consistently Interactive).
Die meisten Metriken werden samt Optimierungsmaßnahmen erklärt. Die Screenshots, die wir aus der Entwicklerkonsole oder auch webpagetest.org kennen, sind hier ebenfalls enthalten. Sehr hilfreich ist die Kategorisierung in „First meaningful paint“ – wann ist der primäre, sichtbare Content geladen (first Interactive), wann reagiert die Seite das erste Mal auf Scrollen/Klicks des Nutzers und wann ist die Seite vollständig interaktiv (Consistently Interactive).
Spannend ist hier der zweite Teil der Auswertung im Bereich Opportunities. Hier finden sich ganz konkrete Tipps, was die Priorisierung von Ressourcen ungemein erleichtert.
Denn daraus ergeben sich weniger Anfragen für weniger Bilder und Dateien. Muss der Slider bei einer Startseite auch mobil integriert sein oder reicht ein Heroshot? Braucht es mobil unbedingt ein Video? Auf einer Kategorienseite sollen 10, 20 oder 100 Artikel geladen werden?
Wie sinnvoll sind hier die großen, hochauflösenden Bilder? Könnten die Bilder in zwei Phasen geladen werden – kleines Format dann großes Format? Kann überprüft werden, wie schnell die Internetverbindung des Nutzers ist und der Content darauf abgestimmt werden?
Bild-Tipps: Alle Bilder komprimieren, kleinere Bilder für kleinere Geräte nutzen, Anfragen sparen, und mehrere Bilder zu einem kombinieren: Laden Sie keine Bilder die nie gesehen werden.
JS/CSS-Tipps: Komprimieren Sie JS/CSS, vermeiden Sie große JS/CSS Dateien, denn auch hier gilt: Anfragen sparen. Integrieren Sie die meisten JS/CSS Dateien in 1-3 Dateien. Laden Sie JavaScript wenn möglich in der Reihenfolge der Sichtbarkeit.
Ziel: Wenige Anfragen für wenige Dateien mit kleiner Dateigröße!
Nutzer nehmen eine Seite als geladen wahr, wenn der Inhalt, der ohne scrollen sichtbar ist, geladen wurde. Deshalb sollten Sie keine Bilder laden, die nie gesehen werden. Bilder sind dabei nach Priorität zu laden, im sichtbaren Bereich zuallererst. Bereiche, die durch scrollen gesehen werden, dürfen im Zweifel auch später laden. Der Nutzer sieht, dass etwas passiert und springt seltener ab.
3. So viel cachen wie möglich. Wiederkehrende Besucher haben eine höhere Conversion-Rate als Besucher, die das erste Mal Ihre Website besuchen. Machen Sie es Ihren Besuchern bei einem mobilen Besuch so angenehm wie möglich. Der Browser kann Daten auf dem Gerät des Nutzers speichern, so dass diese bei einem nochmaligen Aufruf der Website nicht mehr neu geladen werden müssen. Dies gilt auch für Produkte in Ihrem Shop die aus einer Datenbank abgerufen werden müssen. Überlassen Sie es einer Caching Engine den ersten Aufruf vorzunehmen und nicht Ihren Besuchern.
Es ist die Kombination der verschiedenen Tools, die das Aufdecken der Potenziale ermöglicht. Für einen schnellen Überblick über die Website Performance haben alle Ihre Vorteile. Testmysite.withgoogle.com gibt einen guten ersten Einblick mit allgemeinen Informationen.
Konkrete Impulse und Handlungsaufforderungen bei webpagetest.org, der Chrome Entwicklerkonsole und dem Plugin Lighthouse. Wir haben bei unseren Projekten viele Über-Nacht-Verbesserungen gesehen: Ladezeiten wurden mit geringem Zeitaufwand reduziert und Conversion-Raten verbessert. Rechnen Sie es sich aus, es lohnt sich.
9 Kommentare
Sehr guter Post Maik,
für mich ist denmoch der Satz „… Das Ganze basiert auf dem Tool webpagetest.org“ noch nicht klar geworden: Diente diese Seite als Referenz für die Konzeption von Google Test My Site? Oder funktioniert Google Test My Site wirklich MIT webpagetest.org?
Im Voraus vielen Dank für Dein Feedback
Marcelo
Hi Marcelo,
danke für deine Frage. Testmysite.withgoogle.com/ ist „powered by“ webpagetest.org. Der entsprechende Hinweis ist auf der Startseite zu finden. Webpagetest.org ist auf Grund der Vielzahl an Einstellungsmöglichkeiten für einen ungeübten Nutzer herausfordernd. Testmysite.withgoogle.com bereitet die Testkriterien selbständig vor und spricht klare Empfehlungen aus. Für alle die mehr wissen wollen, sind die weiteren empfohlenen Tools besser geeignet.
Viele Grüße
Maik
Danke für diesen tollen Beitrag. Wir sind gerade dabei unsere Website zu verbessern. In punkto Ladezeit hapert es aber noch ein bisschen. Liegt das eventuell daran, dass wir ein fertiges Template nutzen?
Hallo Daniel,
grundsätzlich gibt es auch bei den Templates große Unterschiede. Ihr habt da wohl ein weniger gutes erwischt. Empfehlung: Mit dem Browser Plugin Lighthouse (kostenfrei) einen Report ziehen und den Vorschlägen unter dem Punkt Opportunities folgen. Die Serverantwortzeit beim TTFB ist auch sehr hoch, Ziel 0,2ms.
Viele Grüße
Maik
Wie kann es sein, das Mobile und Desktop Performance bei mir so weit auseinander liegen? Was sind die typischen Gründe dafür?
Ich weiß einfach nicht, was ich ändern kann, um Mobile auf ein ähnliches Niveau zu heben.
Danke im Voraus!
LG Christoph
Hallo Christoph,
check mal mit der Entwicklerkonsole (In Chrome STRG + SHIFT + I) die Darstellung deiner mobilen Webseite und den DOM Content Loaded. Wenn der sichtbare Content (DOM) länger als 3 Sekunden brauch, verlierst du schon 50% aller Nutzer. Die Bereitschaft auf langsame Seiten zu warten sinkt. Branchengrößen gewöhnen die Nutzer an schnellen Content, hier heißt es dran bleiben! ES gibt mit den vorgeschlagenen Tools viele Möglichkeiten die Seite zu analysieren und konkrete Tipps zu erhalten.
Viele Grüße
Maik
Sehr guter Beitrag! Oft ist es sinnvoll, die ganze Homepage einer Website-Analyse zu unterziehen, damit genau solche wichtigen Faktoren wie Ladezeiten, etc. genauer untersucht werden können. Weiter so!
Hi,
ich habe das Problem, das meine Ladezeit bei testmysite with google ein durchschnittliches Ergebnis zeigt. (2,3 Sekunden) Aber wenn ich die Seite mit einem alten Handy aufrufe zb Samsung s3 lädt die Seite unheimlich lange.. kann man in dieser Hinsicht überhaupt eingreifen? Ich hab auch extra ein CDN Cloudflare eingerichtet damit die Dateien ausgelagert werden, aber dennoch leider kein Erfolg. Wäre für ein paar Tips sehr dankbar !:)
Hi,
danke für deinen Kommentar! Ein CDN wie Cloudflare ist schon ein erster guter Schritt zu einer schnelleren mobilen Seite. Wenn noch nicht geschehen: LazyLoading und Bildkompression aktivieren und Bilder generell nicht „überdimensioniert“ hochladen, das spart immer noch ein paar Kilobyte. Weitere Möglichkeiten wären ungenutzten CSS Code zu entfernen oder wenn möglich auf Weiterleitungen zu verzichten. Genauer ist das in diesem Artikel erklärt: https://www.smarketer.de/blog/verbesserte-ladegeschwindigkeit-auf-google-ads-performance/
Am Ende kann es bei einem älteren Gerät natürlich sein, dass die Hardware nicht mehr mit dem heutigen Standard mithalten kann. Wenn man es ganz genau wissen will, müsste man ein paar ähnlich alte Geräte im Vergleich testen!
Wenn etwas davon geklappt hat, schreib es gerne als Antwort. Würde mich interessieren was zur Lösung geführt hat.
Viele Grüße,
Eric