Kostenlose Google-Shopping-Einträge sind die perfekte Möglichkeit, kostenlosen Traffic für Ihre Produkte zu erhalten. Um Ihre Produkte in den Google-Shopping-Einträgen aufzunehmen, müssen Sie ein Google Merchant- Center haben. Was aber, wenn Sie über einen Google CSS-Partner werben? Dann können Sie das Merchant-Center Ihres CSS-Partners nutzen, um Ihre Produkte in das kostenlose Verzeichnis aufzunehmen. In diesem Artikel erklären wir Ihnen, wie das funktioniert und zu bewerkstelligen ist.
1. Einführung: Kostenlose Google-Shopping-Einträge
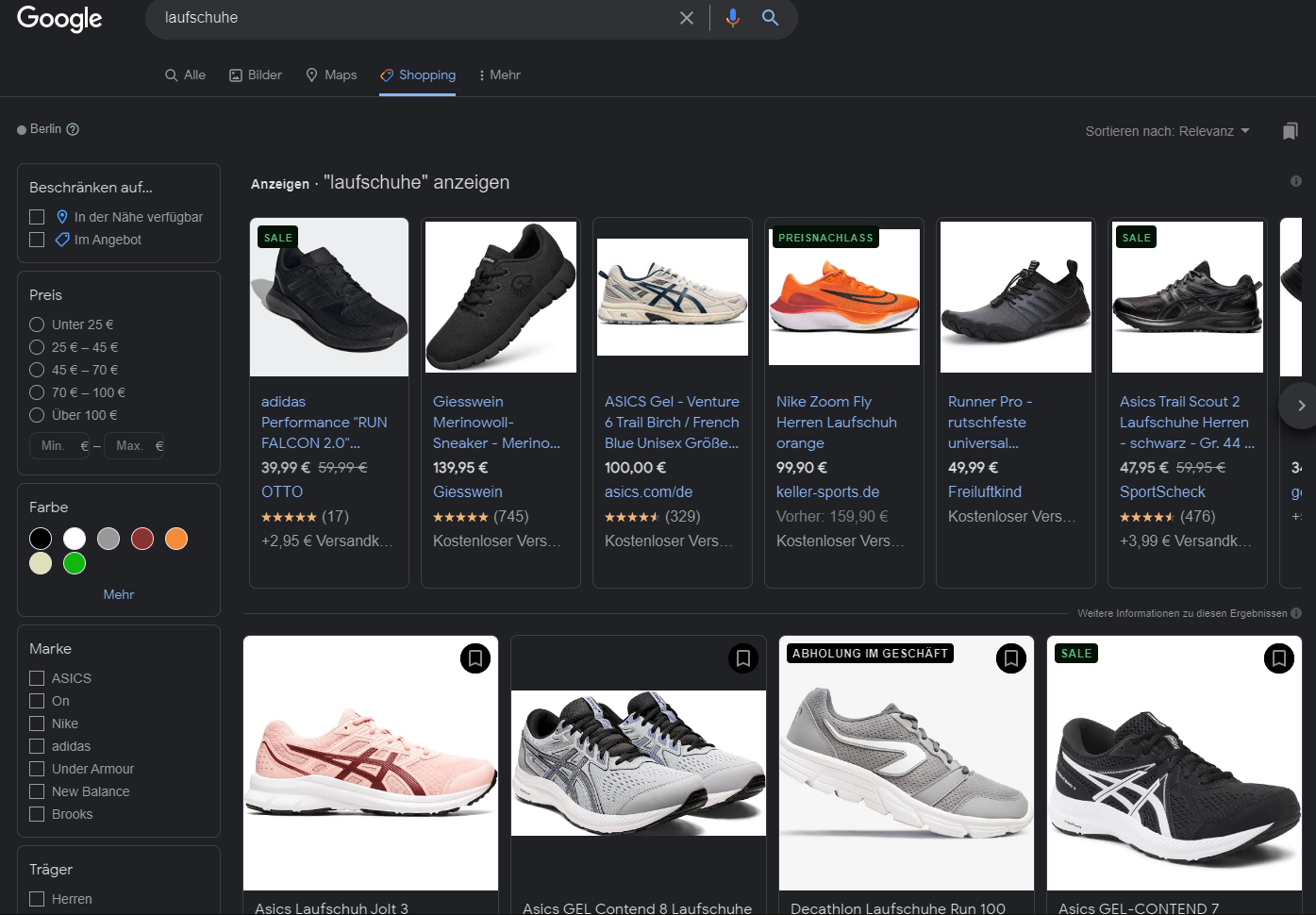
Die kostenlosen Einträge finden Sie auf der Registerkarte Google Shopping. Neben den kostenlosen Einträgen enthält die Registerkarte “Shopping” auch bezahlte Ergebnisse (Shopping-Anzeigen):

Sowohl kostenpflichtige als auch kostenlose Angebote erhalten die Produktdaten aus Ihrem Merchant-Center.
Wenn Sie mit einem CSS-Partner zusammenarbeiten, kann das Merchant-Center des CSS-Partners sowohl für die kostenpflichtigen als auch für die kostenlosen Anzeigen verwendet werden.
2. Prüfen Sie, ob Sie in den kostenlosen Anzeigen bei Google Shopping zu finden sind
Wie kann ich überprüfen, ob mein Merchant-Center meine Produkte in den kostenlosen Einträgen von Google anbietet?
Es gibt mehrere Stellen, an denen Sie überprüfen können, ob Ihr Merchant-Center für kostenlose Eintragungen aktiv ist:
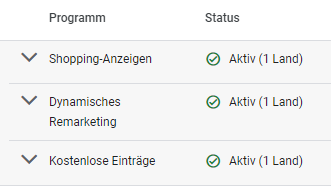
Auf der Registerkarte “Übersicht”:
Eine Zusammenfassung der Analysen für kostenlose Angebote wird der Registerkarte Übersicht (im Menü der linken Seitenleiste) in Ihrem Merchant-Center hinzugefügt:

Sie können auch Ihre Produkte > Alle Produkte im Merchant- Center überprüfen. Für jedes Produkt können Sie feststellen, ob es in den kostenlosen Anzeigen aktiv ist:

Was ist, wenn ich mehrere Merchant-Center für meine Domain habe? (Mehrere CSS?)
Standardmäßig wird das CSS mit den meisten hochgeladenen Produkten automatisch ausgewählt.
Was bei mehreren CSS zu beachten ist: Im Fall, dass Sie mehrere Merchant-Center mit mehreren CSS haben, z.B. wenn Sie Ihr Google Shopping Merchant Center behalten haben und auch ein neues Merchant Center von einem CSS-Partner erhalten haben. Sie können sogar Merchant-Center für Ihre Domain haben, auf die Sie keinen Zugriff haben oder von denen Sie nicht einmal wissen. In diesem Fall schaltet ein CSS mit seinen eigenen Kampagnen Shopping-Anzeigen für Sie.
Kann ich wählen, welches Merchant-Center ich für kostenlose Google Shopping Anzeigen nutzen möchte?
Ja. Falls es mehrere CSS für Ihre Domain gibt, können Sie wählen, welche Sie für die kostenlosen Einträge verwenden möchten. Sie können jederzeit über das CSS-Dashboard zu einem anderen CSS wechseln (siehe nächste Frage, wo Sie es finden).
Wo finde ich das CSS-Dashboard zur Verwaltung der Einstellungen?
Jetzt kommt der schwierige Teil. Sie können das CSS-Dashboard nur in einem Merchant Center-Konto finden, das unter Google Shopping CSS liegt, wo Sie Ihre Website angemeldet haben (unter “Shopping-Anzeigen einrichten”). Vielleicht haben Sie ein Merchant Center unter Google Shopping CSS, aber die Wahrscheinlichkeit ist groß, dass Sie dieses Merchant-Center auf CSS Partner umgestellt haben. In diesem Fall müssen Sie ein neues Merchant-Center unter Google Shopping CSS erstellen und Ihre Domain beanspruchen, denn:
Die Kontrolle darüber, welche CSS für Sie werben können und welche CSS Sie für kostenlose Inserate verwenden möchten, kann nur in einem Merchant-Center unter Google Shopping CSS erfolgen. Im folgenden werden die Schritte erklärt, die für das Merchant-Center / CSS für kostenlose Inserate zu unternehmen sind:
3. Das für die kostenlosen Anzeigen verwendete Merchant-Center verwalten
Wenn Ihre Produkte abgelehnt werden und Sie kein zusätzliches Merchant Center unter Google Shopping CSS haben, erstellen Sie zuerst eins (Schritt 1). Dies ist der einzige Ort, an dem Sie die Einstellungen für Ihre Domain ändern können. Wenn Sie bereits ein Händlerzentrum unter Google Shopping CSS haben, beginnen Sie bei Schritt 3.
Schritt 1: Ein neues Merchant-Center unter Google Shopping CSS erstellen
Gehen Sie zu merchants.google.com. Anstatt sich mit Ihrem Google-Konto anzumelden, erstellen Sie ein neues Merchant Center-Konto.
Sie benötigen dazu ein Google-Konto, das noch nicht mit einem Merchant Center verknüpft ist. Wenn Sie keins haben, können Sie ein Google-Konto erstellen. Sobald Sie das neue Merchant Center erstellt haben, können Sie Ihr(e) anderes(n) Google-Konto(-Konten) als Admin-Nutzer hinzufügen.
Sie brauchen dieses neue Merchant-Center nicht zu konfigurieren oder Produkte hinzuzufügen. Sein einziger Zweck ist es, Kontrolle zu haben.
Schritt 2: Beanspruchen Sie Ihre Domain
Stellen Sie sicher, dass Sie Ihre Domain beanspruchen, damit Google weiß, dass Sie der Eigentümer der Domain sind.
Klicken Sie auf das Symbol “Tools” und wählen Sie “Business Information”

Wählen Sie die Registerkarte WEBSITE:


Hier können Sie Ihre Domain beanspruchen.
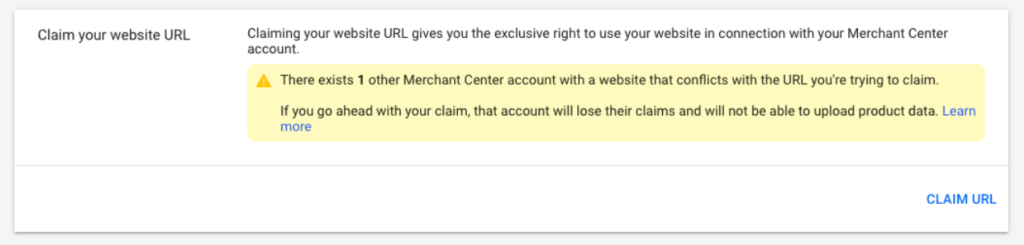
Gut möglich, dass Sie die gelbe Benachrichtigung wie im Screenshot unten erhalten. Keine Sorge, dies ist ein Fehler im System von Google. Sie können Ihre Website-URL weiterhin beanspruchen, ohne zu befürchten, dass etwas mit Ihrem Merchant-Center passiert.


Sobald dies geschehen ist, sehen Sie dies auf der Registerkarte Website:

Sie erhalten auch eine E-Mail darüber, dass der Website-URL-Anspruch in Ihrem Merchant Center-Konto verloren gegangen ist:


Diese E-Mail ist etwas irreführend, aber Ihr Merchant Center ist in Ordnung. Ihre Produkte werden nicht abgelehnt. Ein CSS-Partner-Merchant-Center benötigt keinen URL-Antrag, so dass Ihr Merchant-Center weiterhin wie gewohnt funktioniert.
Schritt 3: CSS für kostenlose Anzeigen erstellen
Gehen Sie in Ihrem Google Shopping CSS Merchant Center zum Menü “Tools” und wählen Sie “Shopping-Anzeigen einrichten”

Am unteren Ende dieser Seite finden Sie die CSS, die für Ihre Domain aktiv sind. Wenn Sie Ihr Merchant Center für kostenlose Anzeigen nutzen möchten, muss es ausgewählt werden, wie im Screenshot unten.

Wenn der Bereich nicht ausgewählt ist, bewegen Sie den Mauszeiger über die entsprechende Zeile. Am Ende der Zeile wird ein 3-Punkte-Symbol angezeigt. Klicken Sie auf dieses Symbol, um die Einstellungen zu ändern (der Pfeil zeigt auf dem Screenshot unten).

Die folgenden Optionen werden angezeigt:

Aktivieren Sie “CSS für kostenlose Anzeigen in Europa” und es ist eingerichtet!